
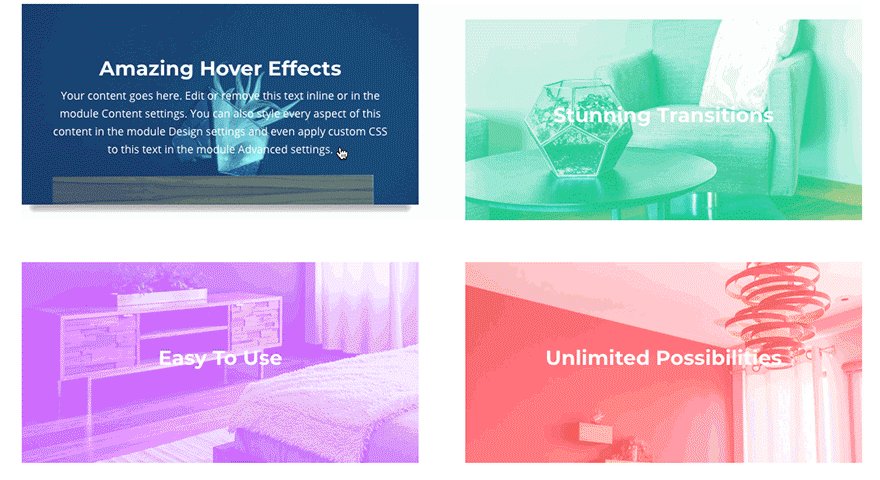
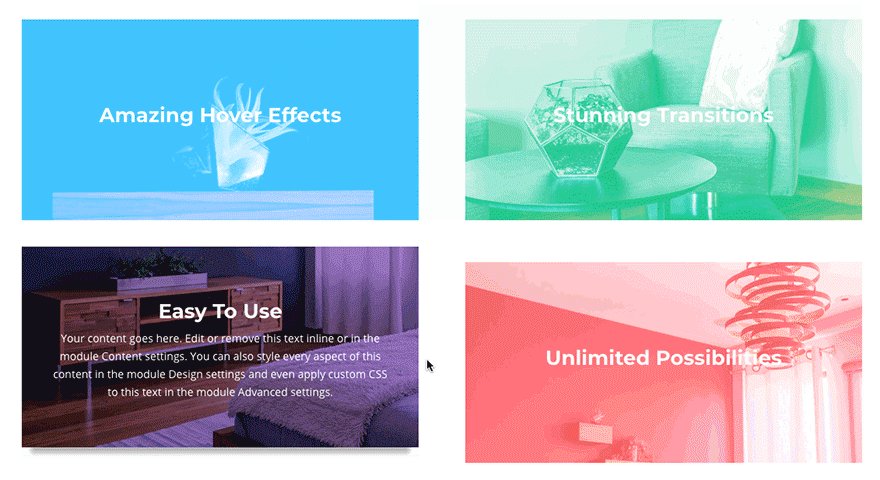
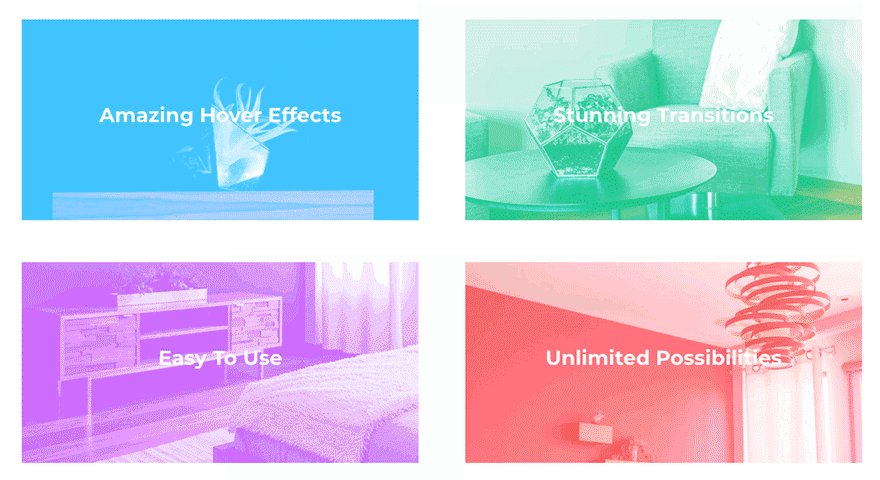
Many effects use CSS3 features such as transitions, transforms and animations. If the image needs to be displayed vertical, on page and with hover effect and as image lightbox, you need to rotate the image with any image editor and after upload it to your Nicepage editor. All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours. Image in the lightbox will show the initially uploaded image view. With this image no hover effect can be assigned. The second image is rotated for display in the page. To demonstrate, I've included the first image normally and with hover effect. Unfortunately this doesn't work for the rotated image. To show the page visitor that he can click on the image, I have assigned a hover effect to all lightbox images so far. So I came up with the idea to rotate the image in the page, because this way the original image is still shown horizontally in the lightbox. But on the page itself, the image should be shown in portrait format (my clients wish). The image of a trumpet is tall and narrow, and showing it like this in the lightbox doesn't really give you an good enlarged view. These will add just the right amount of pop to your Divi navigation. Hover effects should be subtle, we want visual interest but that’s not the most important part of the site, your content is. The page I'm working on presents trumpets. Of course you do That’s why in today’s post I’m going to share three ways to add some nice hover effects to your menu with custom CSS. In the final view there will be one effect goes after another, not at the same time, the screen recording as an example.

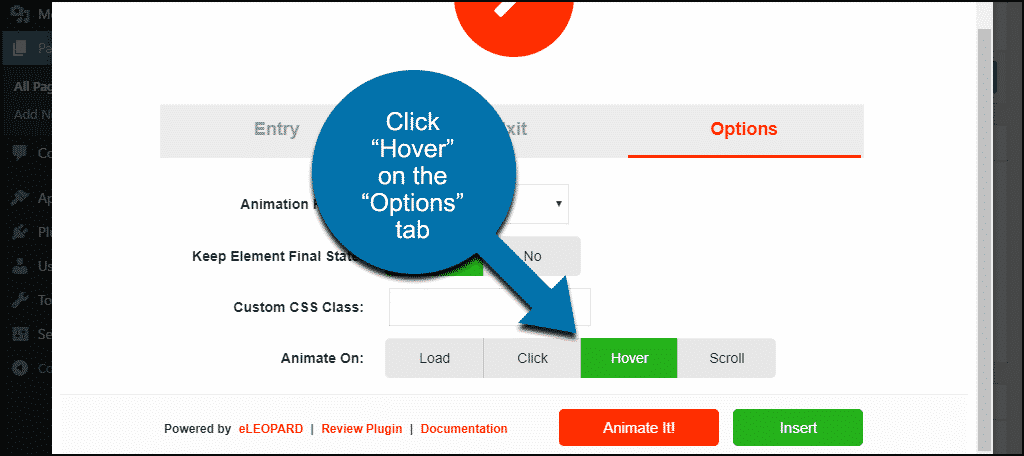
You can set the *animation on* for the object as ***rotate*** and hover effect as **scale** for example. Please subscribe to our YouTube channel:

If you meant something else, please send here the exported block from your project with your animation settings for the object, therefore we could check it. Unfortunately, stroke width can’t be animated.You can set the animation on for the object as rotate and hover effect as scale for example. The text-stroke can also be animated using CSS as you can apply the effect on stroke color. The text-stroke property can be used in CSS to achieve that same effect. If you already know about the text strokes used in Adobe Illustrator and some vector-drawing apps, you’d be happy to know that you can use them in CSS too. In older browsers you will see either no effects, or the transforms taking place without any animation. The examples on this page will work now in Firefox, Safari, Chrome, Opera and Internet Explorer 10.

Some lesser-known options include the following: 1. CSS: Animation Using CSS Transforms Tweet 16 Shares 0 Tweets 40 Comments. Many CSS properties enhance the way text is displayed on a web page. Once you have these, let’s start by exploring some lesser-known typographical CSS properties.


 0 kommentar(er)
0 kommentar(er)
